Webサイトを構築するにあたって、「サーバー」と「ドメイン」が必要になります。
サーバーもドメインも同じところで契約をしている方は、当記事の作業は不要です。WordPressのインストール作業を進めてください。
今回は、ニッチですが下記の方を対象に解説をします。
- サーバーはさくらのレンタルサーバ

- ドメインはお名前.com

ニッチと言いましたが、少なからずこのパターンに該当する方がいますし、Webサイトを構築する一連の流れでつまづく方がいますので、画像付きで解説していきます。
さくらのサーバープランを検討中の方はこちらを参考にしてください。
ドメインの取得方法はこちらにまとめてあります。参考にしてください。
サーバーとドメインの関係を確認
冒頭でも説明した通り、Webサイトの運営をするには、「サーバー」と「ドメイン」が必要になります。
取得したドメインを、契約したサーバーで使うための紐づけ作業をして、初めてWebサイトの運営が可能になります。
サーバー側は、「このドメインを使うんだな」と。
ドメイン側は、「このサーバーを使うんだな」と、相互で確認する作業をして行きます。
作業はたった2つだけです。
- ドメインの追加(サーバーを契約したさくらのレンタルサーバーでの作業)
- ネームサーバーの変更(ドメインを取得したお名前.comでの作業)
ドメインの追加(さくらのレンタルサーバーでの作業)
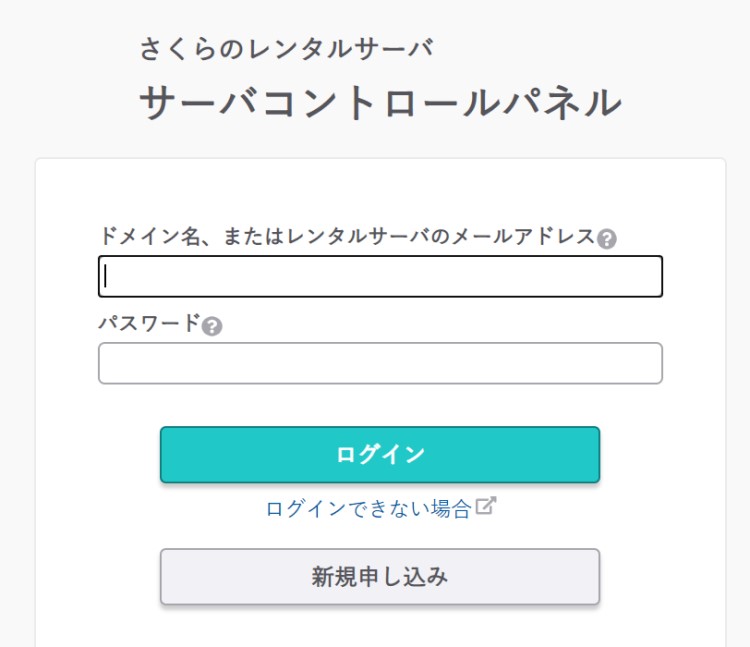
早速、さくらのレンタルサーバー「サーバーコントロールパネル」でログインをしましょう。

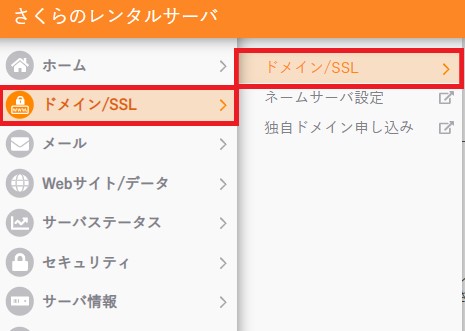
ログインをしたら、左側にあるメニューより「ドメイン/SSL」をクリックして下さい。

「ドメイン/SSL」ページに遷移したら、「ドメイン新規追加」ボタンを押してください。

ドメイン新規追加には、いくつかパターンがあります。
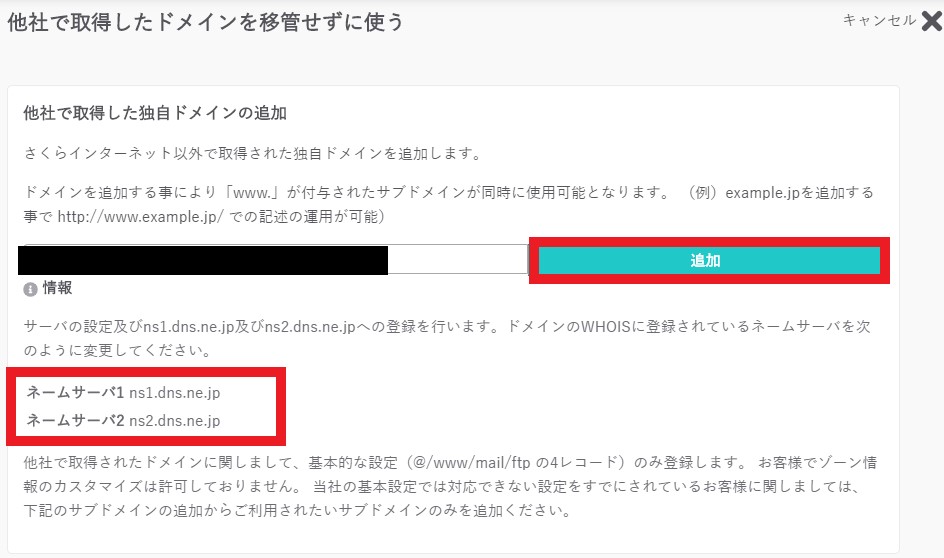
今回は、ドメインを他社(お名前.com ![]() )で取得していますので、「他社で取得したドメインを移管せずに使う」の追加ボタンを押しましょう。
)で取得していますので、「他社で取得したドメインを移管せずに使う」の追加ボタンを押しましょう。

追加するドメインを入力します。
ドメインのみを入力してください。「www」などは入力する必要はありません。
また、「ネームサーバー1」と「ネームサーバー2」は後ほど、お名前.com側での作業で必要になりますので、必ずメモを取っておいてください。

追加が完了すると、ドメイン/SSL一覧のページに戻ります。追加したドメインがあることを確認してください。さくらのレンタルサーバーでの作業は以上となります。
ネームサーバーの変更(お名前.comでの作業)
次に、ドメインを取得したお名前.comでの作業です。管理画面「Naviログイン」からログインをしてください。

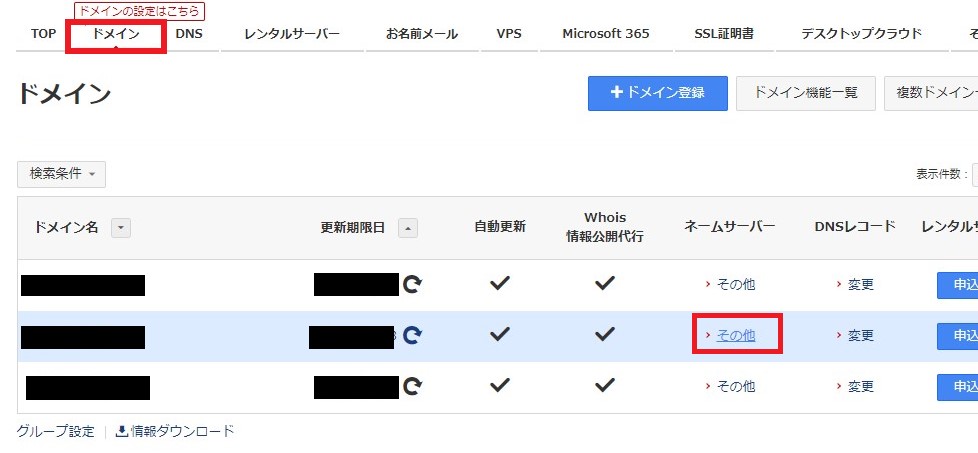
ログインしたら、メニューバーの「ドメイン」を押して、ドメイン一覧へ移動してください。
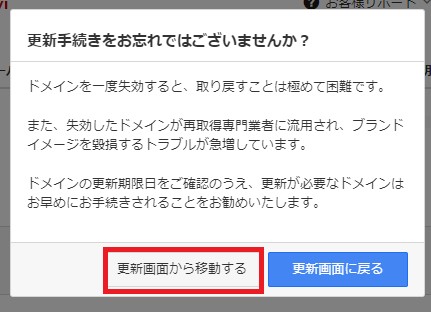
その際に、ポップアップが出ますが、「更新画面から移動する」を押して移動します。

移動すると、ドメイン一覧が表示されますので、対象のドメインのネームサーバーのリンクを押しましょう。今回の例では、「その他」をクリックします。

ネームサーバーの設定画面が表示されます。
今回、ネームサーバーはさくらのレンタルサーバーのものを使用しますので、
「2.ネームサーバーの選択」は「その他」タブをクリックします。
「その他のネームサーバーを使う」にある「ネームサーバー1」と「ネームサーバー2」に先ほどメモをした、さくらのレンタルサーバーの情報を入力します。

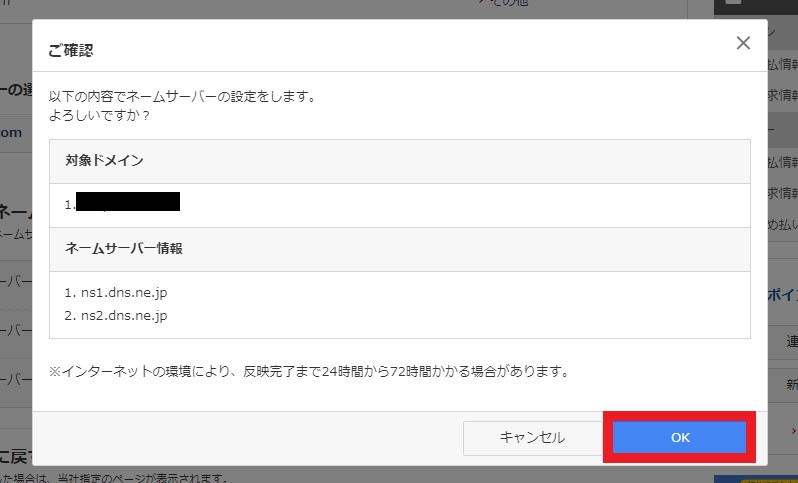
入力したら、「確認」ボタンを押してください。確認のポップアップが出ますので、間違いがなければ「OK」ボタンを押します。

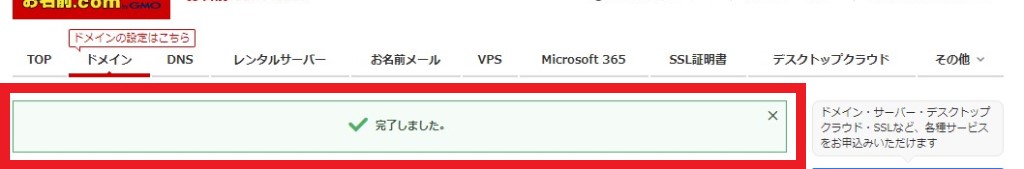
画面上部に「完了しました。」と表示されていれば、ドメイン側でのネームサーバーの変更が完了になります。

以上でお名前.comでの作業は完了となります。が、一点注意事項があります。
ネームサーバー変更の情報がインターネット全体に反映するまで最大72時間程度かかります
しばらくたってから、WordPressやEC-Cubeのインストールをしてください。
さくらのレンタルサーバーでのWordPressインストール作業は、こちらを参考にしてください。
まとめ
今回は、さくらのレンタルサーバーとお名前.comのドメインの紐づけ作業でした。
ほとんどの方が、一度だけの作業で終わることだと思いますので、ストレスなく作業を進めてもらえればと思って、画像を多く使いました。
今後、ブログなどをするにあたって、設定部分でつまづくと「Webサイトを運営するって大変」というマイナスイメージがついてしまいます。
サーバーを借りて、ワードプレスをインストールして初めてブログのスタートラインです。
やるべきことはこれからいっぱいあるので、まずはスタートラインまでスムーズに進んでいきましょう!!





